What is a 410 gone forever code?
4xx HyperText Transfer Protocol (HTTP) status codes indicate that there was an error with a browser’s request that prevented a server from being able to process and complete it.
A 410 error code means that the page is “gone forever.” This code indicates that a page has been permanently removed, so visitors shouldn’t ever expect there to be a forwarding URL.
A 410 code is similar to a 404 Not Found error message, but it is usually used instead of a 404 when resources used to exist on a page but no longer do.

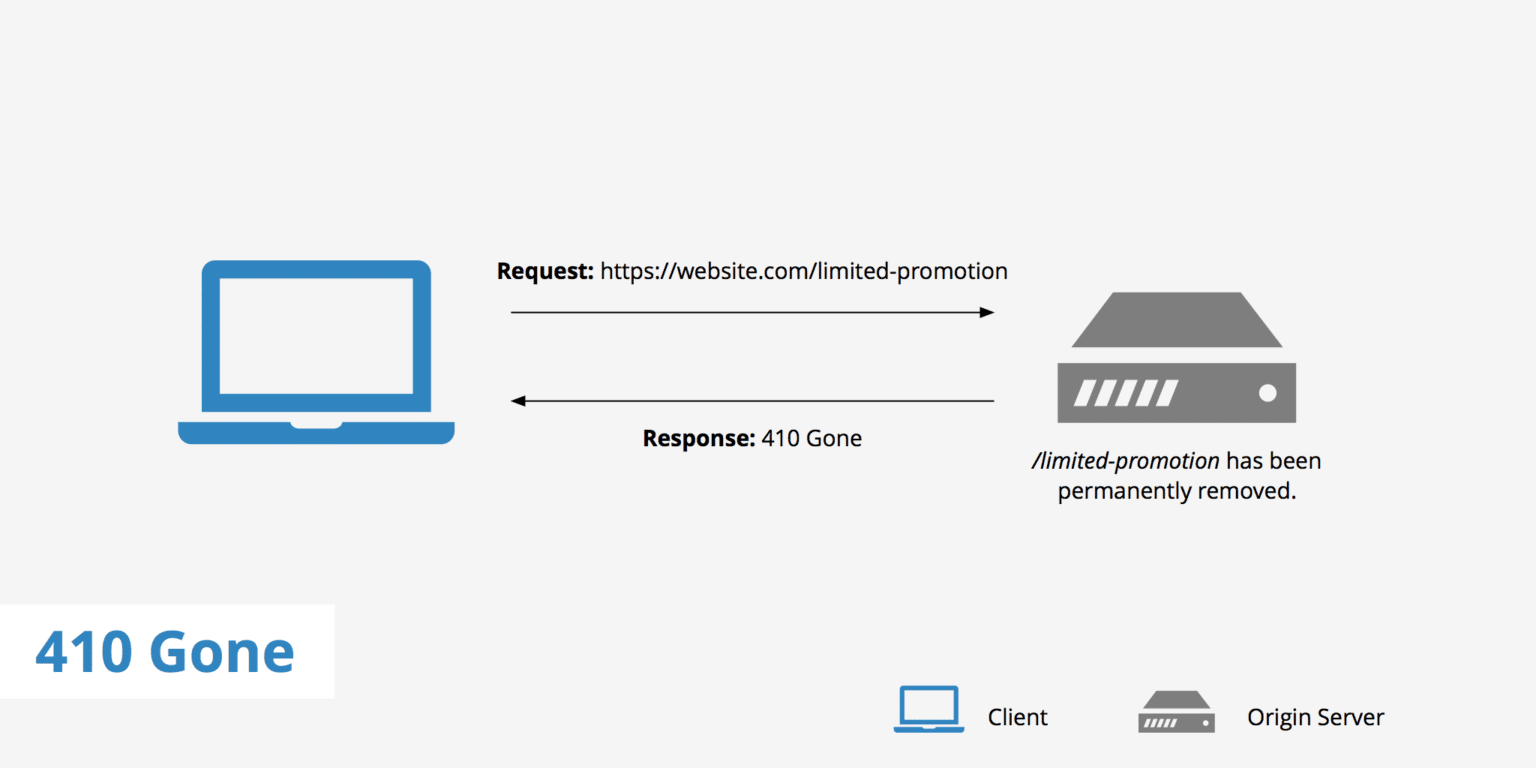
410 status code
A 410 response code is mainly used to help web maintenance teams notify others that a resource was made unavailable on purpose, and remote links to that page should be taken down.
This kind of code is commonly used on limited time promotional pages or services.
It can also be used for resources that might not be associated with a site any longer and might look something like this:

410 status code history
HTTP was created as a way for servers and browsers to communicate with one another on the World Wide Web, allowing visitors to access the sites they’re looking to find
Tim Berners-Lee with CERN developed HTTP in 1989, which included the creation of the 410 status code.
There are several different ways that a 410 error might appear, including:
- Gone
- 410 Gone
- HTTP Status 410
- Error 410
410 status code uses
A 410 error can be used to indicate a few different circumstances, such as:
- The client is attempting to request a resource that is incorrect
- The server previously had a valid and relevant resource at the requested URL, but the page was intentionally taken down
- There is a server error causing the server to report that the resource has been removed when it hasn’t been
Here’s a more detailed example that explains when a 410 status code might be used.
Say that a company is running a promotion that includes a limited-time offer on one of their services or products.
The company then creates a web page dedicated to that promotion, which is scheduled to run for 90 days.
However, as soon as the promotion ends, the company takes the page down so that people trying to access it can no longer participate.
If the brand knows that they will never rerun the same promotion, they can use a 410 code for that page.
410 status code misunderstandings
Some people may think that 410 errors are the same thing as 404 errors, or that using a 410 code on an inactive page isn’t important.

But 410 status codes can be better than 404 codes in some cases since they present clear information to site visitors (and Google) that a page isn’t returning.
Google still revisits pages with 404 codes from time to time to make sure that the page is indeed invalid.
By using the 410 response code, you can ensure that Google won’t ever try to revisit a particular page to see if it’s active.
Then, it can pay more attention to other pages on your site, making your website easier to crawl (and in turn potentially helping you to rank higher on Google).
By showing search engine “spiders” that one of your links is old and should be removed from their crawl index, you can also prevent unnecessary traffic to that page.

So if you’re confident that a page on your site won’t ever be relevant in the future, using a 410 code can be helpful in more ways than one.
How to fix a 410 status code
A 410 status code, as we’ve established, is usually specifically given to pages that go away so that search engines drop them from their search index.
But there is always the possibility that your server is configured to apply a 410 status code to any page that breaks, and sometimes you need to redirect those pages.
As with 404 status codes, there are really two options:
- Don’t fix it (which is a choice and therefore an option)
- Redirect it somewhere else
If you’re on WordPress then you can either use a plugin like the Redirection plugin or implement the redirect at your host level.
If your website is self-hosted, then you’ll need a developer to write the rewrite rule and implement it, likely via .htaccess.
And if you’re on a platform like SquareSpace, Wix, or similar then you’ll likely need to contact support to have them implement the redirect for you.


