What are HTML sitemaps?
HTML sitemaps are pages created primarily for search engines, and secondarily for users, to help the search engines find all of the pages on your website within a few clicks from your homepage, which is often the strongest page on your website and thus where search engines begin many of their crawls of your website.

How to structure HTML sitemaps
I didn’t believe in the power of HTML sitemaps until a few years ago when we expanded them on an enterprise-level website (15+ million pages) and saw a huge improvement in organic traffic as a result.
Your HTML sitemap structure will vary depending on your site and its size/complexity, but at a high level you should:
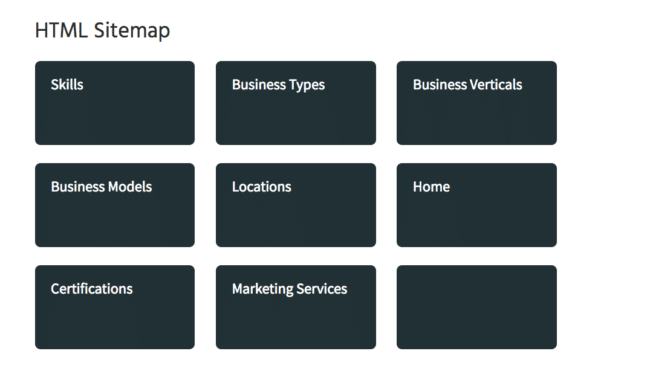
- Have a top level HTML sitemap index page (eg https://getcredo.com/html-sitemap/) that then links down to all of your other sitemaps segmented by category or type of page
- If you have a very large website (such as a real estate or ecommerce site) then you should segment accordingly by top level category > subcategories > products/listings.
They don’t need to be fancy. Most users will never look at them, but if they did then they’d be presented with a large chunk of links that would be segmented to make sense but not optimized for the user’s experience.

Link HTML sitemaps sitewide
Have you ever looked in a website’s footer and seen a “Sitemap” link?
That’s their HTML sitemap.
Because an HTML sitemap’s goal is to make every page accessible within 2-3 clicks from any other page (while still providing a good user experience), it should be linked sitewide from the footer. Some people put it in the navigation, which accomplishes the same goal but is worse for the user experience.


