Are you a consultant or work inside an agency where you frequently need to give onpage SEO recommendations, yet you have not yet built out a full list that you always make sure to send to your clients when they ask? Or maybe you believe (as I do) in bespoke work and that no template works perfectly for every client.
Over the years I have been asked by clients time and time again to provide onpage SEO recommendations, though I have never formalized my process or written a clear list of features that every perfectly optimized page must have for SEO. And as I have looked in the search results for what other people provide, I have never found a satisfactory template or list.
So build what solves your own problems, right?
Here is my best crack at a perfectly optimized page for SEO.
Table of Contents
First A Disclaimer
Many people want to be given an SEO tactic that they can just take and implement, sending the same stuff to their client and saying their work is done. I implore you to not be this way.
These recommendations and examples are simply that – examples. As a professional, you go through many stages of your career as you get more experience, learn more, and work with various clients or companies.
As a beginner (often Analyst level), you learn tactics. “What do I say when X?”, “How does a rel-canonical work?”, “How many anchor text links can I build safely and still rank for my key terms?”
As an intermediate (consultant or “manager” level), you have a combination of tactics and strategy. You can answer the question of “what is a rel-canonical tag?”, but you also know when to use it and what it means to do a cross-domain canonical or how to use canonicalization to control duplicate content and crawl budget.
As an expert, you operate as a strategist and tactics have become old hat to you. New tactics come and go, and every now and then you integrate them into your strategies, but they are by no means primary. You have the experience and knowledge to do what is needed.
All this is to to say that this graphic should serve as a guideline for which to think about on-page optimization. Maybe your H2 should go below your listings, or maybe it should go above. Maybe your internal links should be in your sidebar as opposed to at the bottom. Do what works for you. What is important is the grid to think about optimizing your pages.
And of course, onpage SEO is only one part of the SEO equation. You also have to take into account links and link building, which is a more longterm project.
My OnPage SEO Graphics
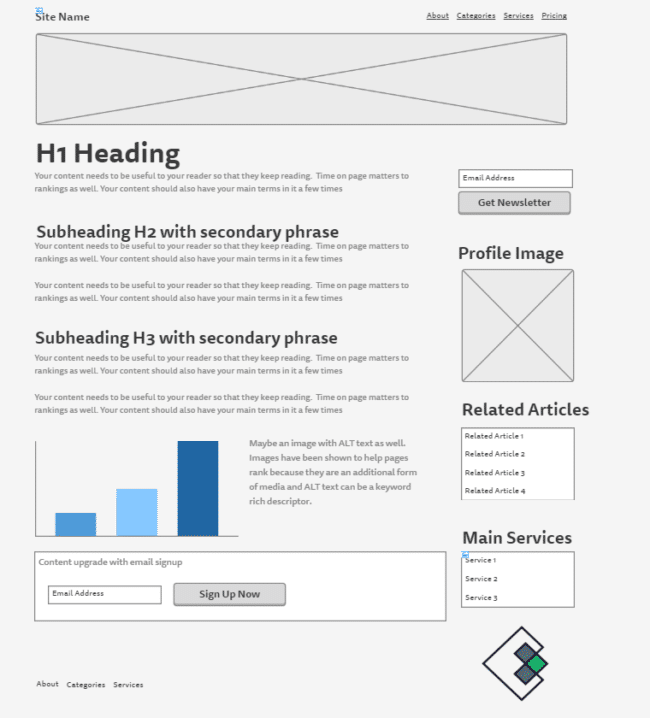
If you want a graphical representation of a perfectly optimized blog post, here it is (click to view and save):

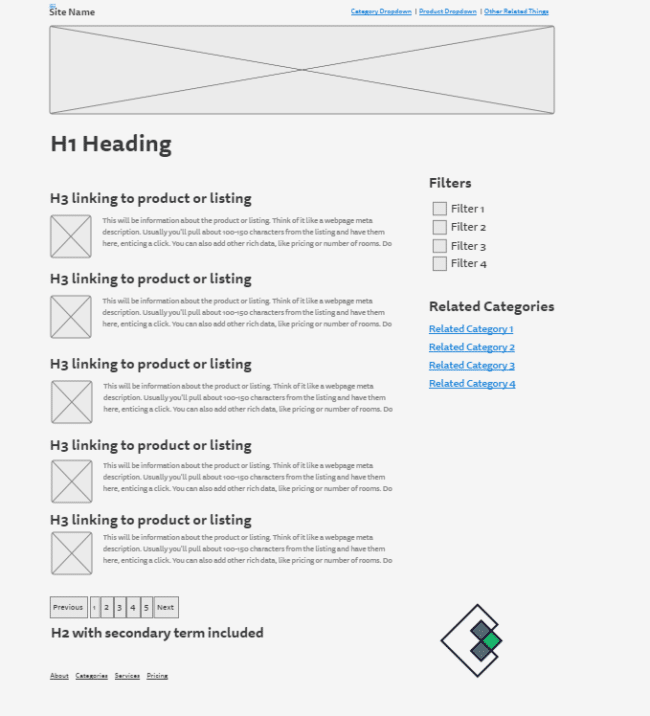
If you want a graphic representation of a perfectly optimized category page (such as for ecommerce or a digital marketplace), here it is:

OnPage SEO Elements
If you’re trying to optimize your pages correctly for SEO, you have a lot of features to take into account:
- URL
- Title tag
- Meta description
- Headings (H1-H4)
- Copy
- Images
Let’s walk through each one.
URL
You know what a URL is – the address you type in to access a domain or a specific webpage, such as this one – https://getcredo.com/onpage-seo-guide-consultants-agencies/. It involved multiple parts:
- http(s) – Hypertext Transfer Protocol (Secure)
- www – the subdomain. Could be anything really. anything.getcredo.com could be a separate section of the site from the main. WWW is not required for a site to work.
- site.com – the domain. Shorter is better, keywords in the domain can help rankings but can also hurt rankability.
- subfolder (optional) – eg /pros/seo/consultants. A subfolder, such as a state or type of product, can help optimize URLs for specific keywords and also organizes your site.
- the slug – eg /onpage-seo-guide-consultants-agencies/. This is the part of the URL that is most easily optimizable for rankings and should include the main keywords for which you are trying to rank.
The URL is one of the strongest ranking factors in SEO. A good URL:
- Minimizes the number of subfolders, but does not necessarily eliminate them as a whole.
- Uses the targeted keywords for that specific page in the slug.
- Is no longer than necessary and eliminates stop words.
- Uses hyphens instead of spaces (which appear as %20 in URLs) or underscores. Hyphens > underscores > other symbols > spaces.
When combined with a properly optimized title tag, headings, and content a properly optimized URL can be quite valuable.
Title Tag
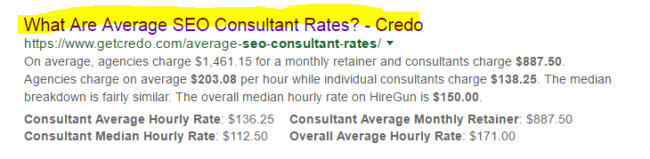
The title tag is what appears in the search results for a page. Here is an example:

The title tag appears in the <head> of the HTML of the page, formatted thus:
<title>What Are Average SEO Consultant Rates? – Credo</title>
The title tag, alongside the URL, is the strongest of ranking factors for each page. While SEO has changed and pages optimized for semantically related keywords can now rank for other terms, title tags can still help you rank. The best title tags are:
- Under 64 characters, as longer titles will be truncated in search results
- Contain the main keyword near the front of the title tag
- Entice a click to the page
Meta Description
The meta description, which is the part that appears below the title tag in the search results, is no longer used for rankings. However, it can be incredibly useful for clickthroughs to your results.
The meta description is formatted thus in the <head> of your page:
<meta name=”description” content=”Looking for an SEO consultant or agency? We have the best vetted consultants and agencies, ready to take your business to the next level.“/>
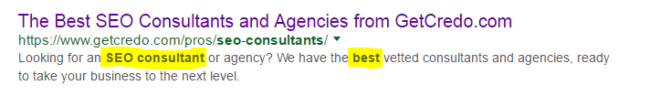
When the page’s targeted term is included in the meta description and that term is searched and the searcher sees your page, it will often be bolded and can help with clicks to your page. Check out this result for [best seo consultants]:

The best meta description:
- Is under 160 characters in length, otherwise it will be truncated in the search results.
- Contains the target keyword phrase.
- Is meant to entice a click.
Headings (H1-H4)
Headings were originally meant as a way to structure your information within an HTML document. H2s are nested under H1s, H3s under H2s, and so on.
The H1 is a strong on-page factor, within the <body> of the page, that should also contain your targeted keyword or keyword phrase. For example, on Credo:

As you continue down through the page, headings and subheadings should contain the main keyword phrase as well as secondary keyword phrases. If your main keyword is [san francisco apartments], then you might structure it this way:
- H1 – San Francisco Apartments
- H2 – Apartments For Rent in San Francisco
- H3 – listing addresses
With a blog post, think about it similarly. H3s nest under H2s, H2s under H1s, etc. Think of how the user wants the information to be structured on the page and do so using H tags. This also helps the search engines make sense of your pages and the content on them.
Copy
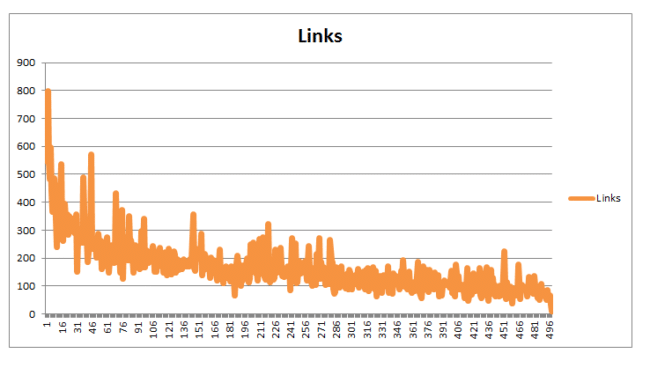
The amount and focus of copy on your page depends on the type of page. I conducted a study in 2012 that found that the longer the content, the more links on average a piece of content earned:

Other studies done have found that for editorial content, longer content tends to rank better. This content is also well optimized for the main keyword phrase and contains a lot of semantically related words as well.
For blog posts and other editorial content, one cannot simply say “it must be at least 500 words” and say that it is good “enough”. When working with my own clients, I try to encourage them to publish content that is the single best result for that topic online. When you think of it this way and write comprehensive content, you will often find that you write longer content in order to cover everything necessary.
A Word on “SEO Content”
Many clients have asked over the years about putting “SEO content” onto their category pages, essentially 300-500 words of “unique” content about that area/product category. While I am always a fan of more relevant content, this content is often written specifically for search engines and adds nothing really of value to the user.
When I have done these tests over the years for clients, we then look at rankings for the pages we added content to compared against pages that we did not add content to. Often, we see very little if any lift.
What has worked for ranking category pages, especially for enterprise or marketplaces, is increasing the number of listings or products on the page. In one case, I found that the site I was working on had 10 listings when competitors had up to 30. We increased the number of listings to 20, which effectively cut our pagination in half, and saw a 7-10% lift in traffic across these pages. When we increased it to 30, we saw another 2-3% lift in traffic.
More relevant content is always good. “SEO content” rarely works and is often a waste of time, energy, and money.
Images
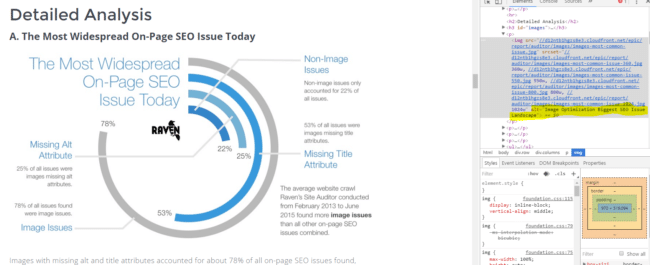
Images are one of the most overlooked factors in onpage SEO. In fact, Raven Tools did a study last year on onpage SEO and found that a lack of optimized images, specifically around ALT text, is the most widespread onpage SEO issue today.
The ALT tag is a simple HTML tag that is the description of the image. It is used by browsers to help people with accessibility issues, such as blindness, be able to navigate the web. Laura Lippay’s post about it is a must-read.

Technical OnPage Factors
Finally, when thinking about onpage SEO you cannot forget a few more of the technical factors that must be in place in order for your content to rank as well as possible.
Meta Robots
The meta robots tag is formatted thus:
<meta name=”robots” content=”noodp“/>
It has a few options for the “content” value. The default is “index/follow”, which tells the search engines to index the page (and therefore the page can rank) and also to follow the links that are contained on that page to the pages linked to. This does not affect individual links that are nofollowed.
The other options are:
- noindex/follow – used when you want to remove a page from the index for duplicate or thin content reasons, but you still want the links on the page to count towards internal linking.
- noindex/nofollow – the strongest of directives within the meta robots tag, tells the search engines “do not index this page and do not pass any link equity to the linked pages”.
Rel-Canonical
The rel-canonical was introduced in 2009 as a way to help with duplicate content across large websites. It is formatted thus in the <head> of your page:
<link rel=”canonical” href=”http://example.com/blog” />
The rel-canonical tag is often self-referencing. It can be pointed to another URL that is the true version of the content (think about URL parameters and the possibilities here) or even across domains when the content on your site was originally published elsewhere.
Rel Next/Prev
Rel next/prev were announced in 2011 as another way for site owners to a) tell search engines about all of their pagination and b) help the search engines rank the first in pagination, as this was a big problem where sites had deeper pages of pagination indexed.
Rel next and prev also go in the <head> of your page when pagination exists, and are formatted thus:
<link rel=”next” href=”http://www.example.com/article?story=abc&page=2″ /> (page 1)
And on page 2:
<link rel="prev" href="http://www.example.com/article?story=abc&page=1" />
<link rel="next" href="http://www.example.com/article?story=abc&page=3" />
And on page 3 (the last in this example):
<link rel=”prev” href=”http://www.example.com/article?story=abc&page=2″ />
So what do you think? Onpage SEO has a lot of factors at play, but it is also very important to get them right as properly optimized pages plus authoritative links can skyrocket your pages to the top of the rankings.
Happy optimizing!
Oh, and if you’re looking for SEO pros, click that link.

